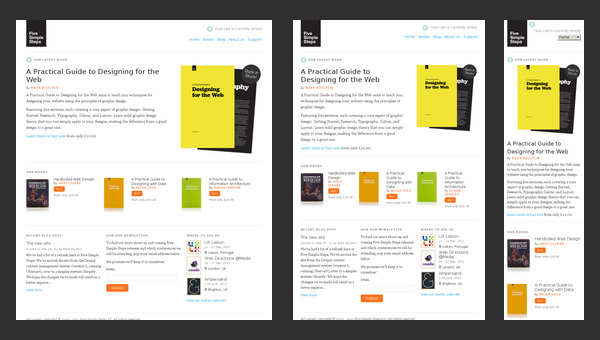
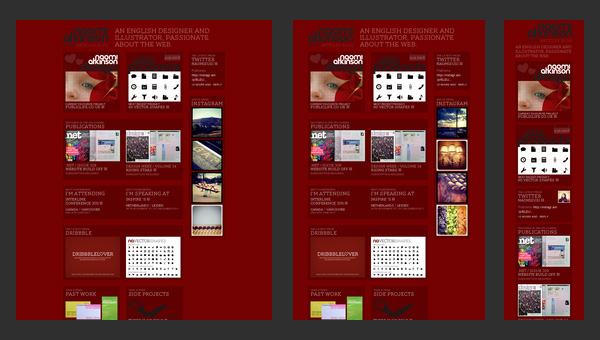
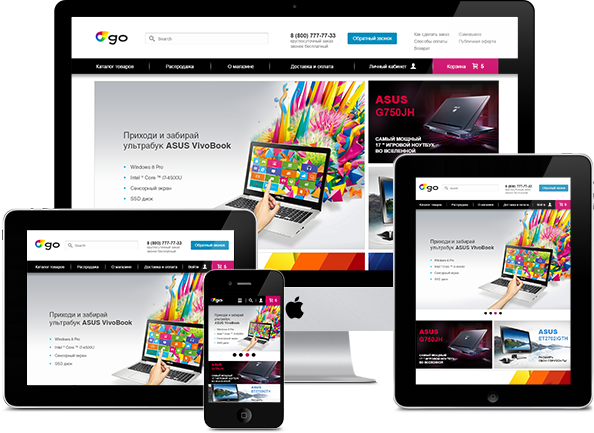
Пример сайта с адаптивным дизайном - 25 красивых адаптивных дизайнов сайтов

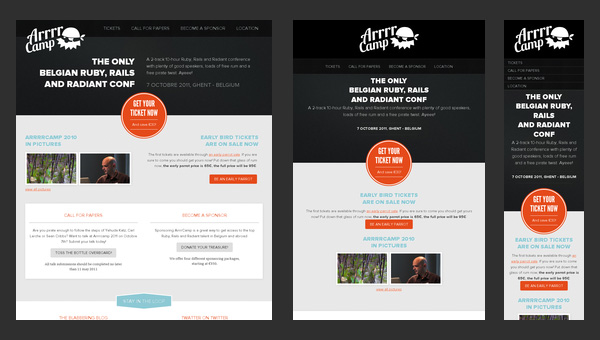
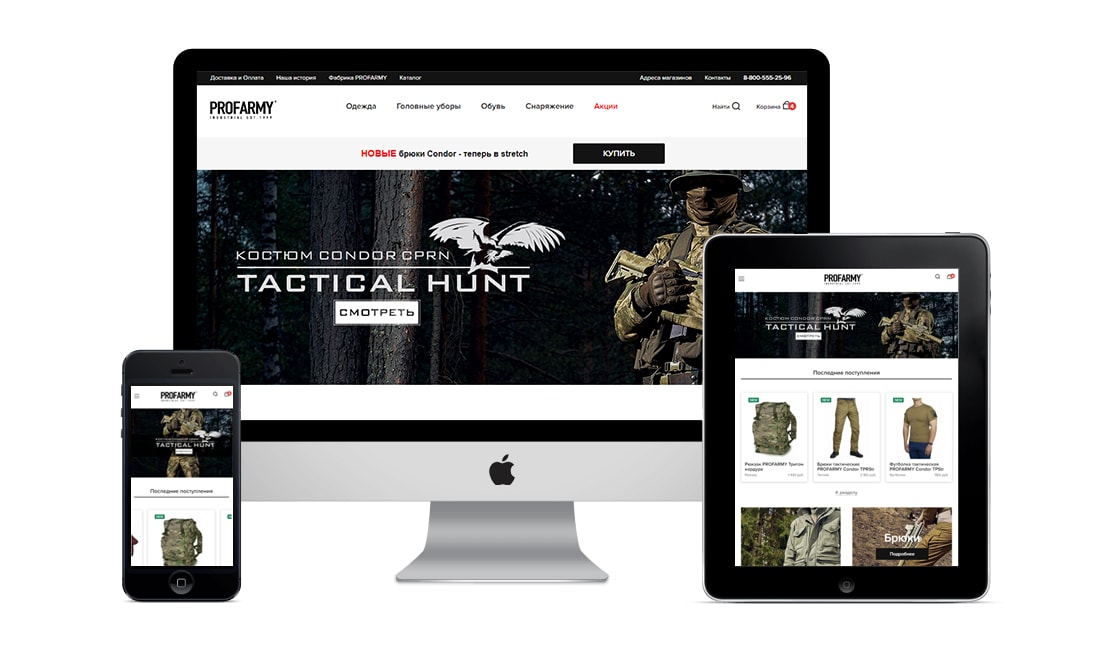
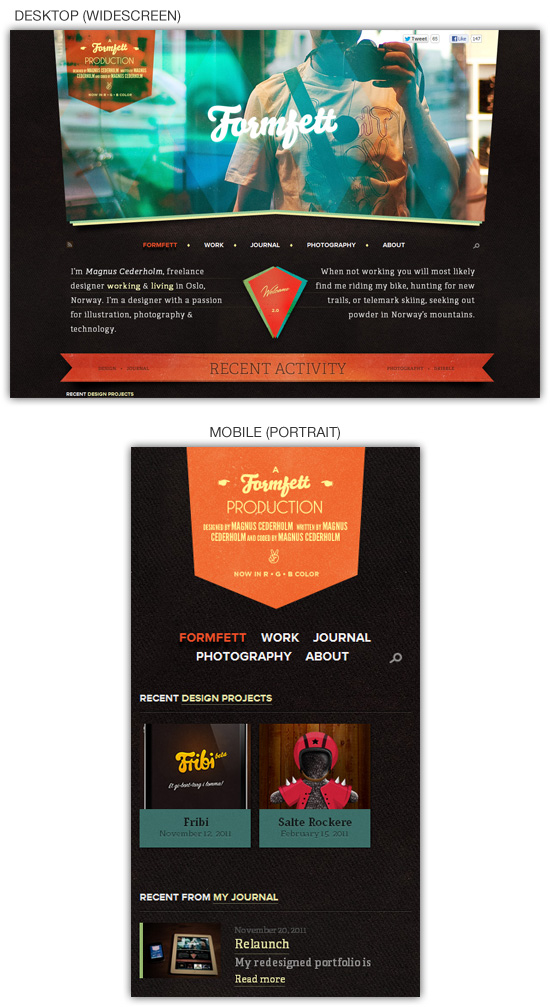
Отзывчивый веб-дизайн
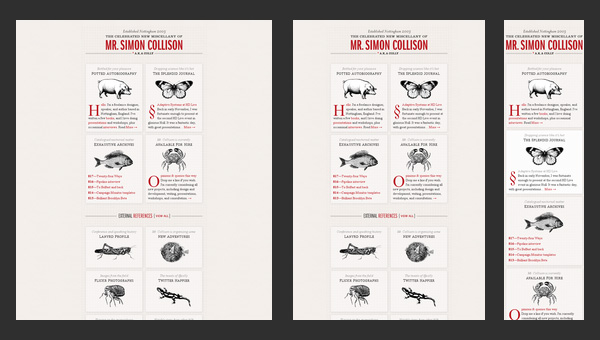
Раньше создание сайта мы начинали с определения базовых параметров шрифта. Он диктовал, какой будет ширина основной колонки с текстом, а все остальные элементы выстраивались сами собой. До недавнего времени этот подход работал, поскольку разрешения экранов были более или менее одинаковы. Сегодня же мы имеем дело с большим разнообразием размеров и разрешений. И это все немного усложнило. В процессе перезапуска сайта на свет появилась статья про адаптивную типографику , в которой я сфокусировался на нашем последнем эксперименте: адаптивных шрифтах.









Сейчас существует огромное количество возможностей для ведения и продвижения своего бизнеса. Все знают, что качественный и интернет ресурс, может отправить в долгое и успешное плавание вашу предпринимательскую деятельность, а может и потопить ее на первых этапах. Особенно важно выбрать качественный современный внешний вид для вашего сайта. Можно нанять команду специалистов, отрисовать дизайн и предоставить программистам возможность влить в него жизнь, а можно обратиться к готовым шаблоном, тем более, что огромное количество из них можно получить абсолютно бесплатно.






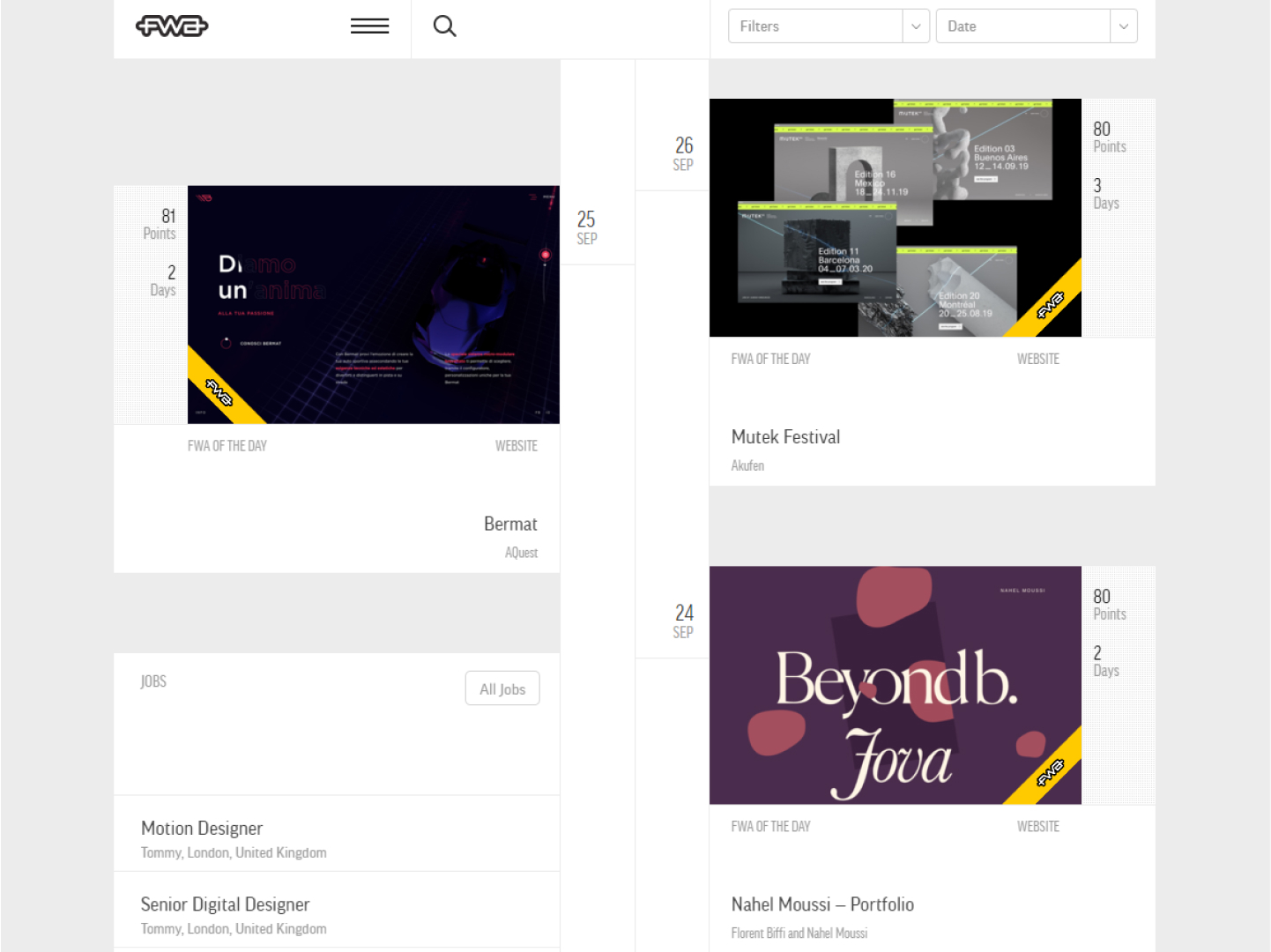
Трюки CSS. Помимо использования медиа-запросов и современных макетов CSS, таких как flexbox и grid, для создания адаптивных веб-сайтов, есть некоторые упущенные из виду вещи, чтобы верстать адаптивные сайты. В этой Все о сайтах, рекламе и инвестициях.








Похожие статьи
- Штора на кухню дизайн - Шторы для кухни фото-каталог красивых идей. - Дизайн кухни
- Связать красивый шарф мужчине - Мужской шарф спицами Черная Ночь Вяжем с Лана Ви
- Детские брошки из бисера своими руками схемы - Женские броши из бисера, фетра, купить красивые
- Медный всадник своими руками - Как сделать красивый водопад на даче своими руками